 |
 |
 |
| 640×480 | 800×600 | 1024×768 |
We've covered a lot so far. Text & font manipulation, images, links. As far as the basics go, there's not a whole heck of alot more.
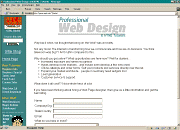
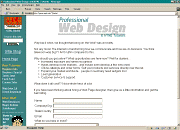
I think I'm going to take this time to tell you about screen resolution. The screen I work on is 640 pixels by 480 pixels. Many use 800x600 and a few use 1024x768. I'm sure that there are even a few others out there. What does this have to do with anything? It has alot to do with how your pages will look to them. Here are a couple screen shots of my current homepage at different resolutions.
 |
 |
 |
| 640×480 | 800×600 | 1024×768 |
It is a very good idea to check your page at other resolutions. Your carefully crafted layout might fall apart at other resolutions. Especially if you design your page at a higher resolution. View your creation at a lower res and you might be surprised. For Windows95 users, there is a handy little MS Powertoy called Quickres that lets you easily switch screen resolutions.
Now we are going to look at a couple formatting tools availble to you. First one is <BLOCKQUOTE>. In most browsers it pulls your margins in from both sides. (I don't know if that's the proper terminology but if you understand what I mean I guess it's close enough).
<BODY> <BLOCKQUOTE> WE THE PEOPLE of the United States, in order to form a more perfect Union, establish Justice, insure domestic Tranquility, provide for the common defense, promote the general Welfare, and secure the Blessings of Liberty to ourselves and our Posterity, do ordain and establish this Constitution for the United States of America. </BLOCKQUOTE> </BODY>
 WE THE PEOPLE of the United States, in order to form a more perfect Union, establish Justice, insure domestic Tranquility, provide for the common defense, promote the general Welfare, and secure the Blessings of Liberty to ourselves and our Posterity, do ordain and establish this Constitution for the United States of America. |
 I'm sure when <BLOCKQUOTE> was first devised it had a loftier purpose, such as quoting profound bits of prose from authors I've never even heard of. But here in the trenches it serves a more mundane purpose... easy indenting.
I'm sure when <BLOCKQUOTE> was first devised it had a loftier purpose, such as quoting profound bits of prose from authors I've never even heard of. But here in the trenches it serves a more mundane purpose... easy indenting.
It's important to note that although most browsers render blockquoted text by indenting it, that's not specifically what it's designed to do. It's conceivable that some future browser may render blockquoted text in some other way (such as red italics). That said however, for the time being, it is perfectly safe to indent blocks of text with <BLOCKQUOTE>.
| << BACK NEXT >> |